Konfigurasi Custom Domain GitHub Pages dengan Amazon Route 53
Table of Contents
Prakata
Kira-kira sudah dua minggu ini saya mengikuti kelas “Belajar Menjadi AWS Solutions Architect Associate” yang diadakan oleh Dicoding.
Yang menarik, pada final submission, saya akan mencoba mengumpulkan submission dengan memanfaatkan layanan Amazon Route 53 untuk mengelola DNS dari domain ini, yang sebelumnya saya kelola menggunakan Netlify.
Bukan pertama kali ini saya berpindah-pindah DNS management. Pertama kali saya menggunakan CloudFlare, kemudian Netlify.
Dan sekarang, mumpung sedang ada fasilitas gratis dari Dicoding yang bekerja sama dengan AWS Educate, tidak ada salahnya untuk mencoba, yee kan? Hohoho.
Btw, kenapa aplikasi DNS management milik AWS ini dinamakan Route 53?
Nomor 53 ini merepresentasikan port yang biasa digunakan untuk service DNS pada umumnya, yaitu port 53 TCP/UDP.
Oke, kita langsung ke konfigurasi yaa.
Konfigurasi
Pada tahap ini, saya akan membagi menjadi 3 tahapan.
- Konfigurasi Custom Domain di GitHub
- Konfigurasi Hosted Zone di Route 53
- Konfigurasi Nameservers di Dewaweb (Platform penyedia layanan Domain yang saya gunakan)
1. Konfigurasi Custom Domain di GitHub
Di sini, saya mengasumsikan teman-teman sudah memiliki GitHub Pages.
Secara default GitHub Pages memiliki nama domain seperti ini username.github.io.

Untuk mengatur konfirgurasi dari custom domain pada GitHub Pages, caranya sangat mudah.
-
Pergi ke repository tempat teman-teman menyimpan GitHub Pages.
-
Pergi ke tab Settings.
-
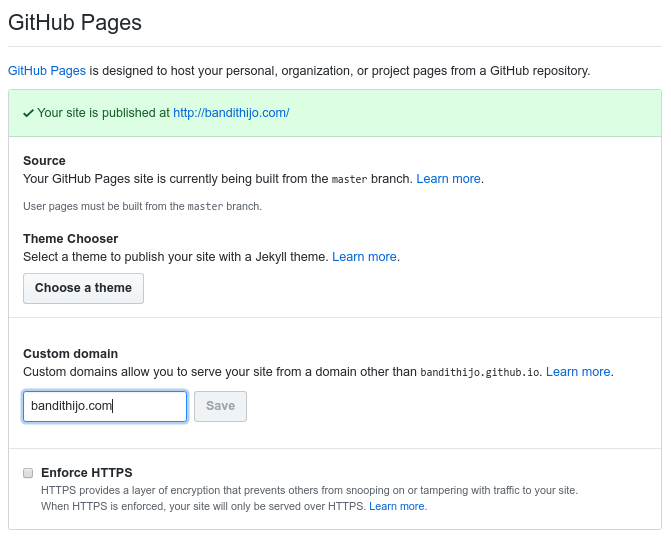
Scrolling ke bawah, sampai menemukan section “GitHub Pages”, seperti di bawah.

-
Pada bagian Custom domain, isikan dengan domain yang teman-teman miliki.
-
Kemudian, Save untuk menyimpannya.
Perhatikan pada bagian atas, akan terdapat keterangan,
“✔Your site is published at http://bandithijo.com”.
Artinya, kita sudah berhasil mengeset custom domain untuk GitHub Pages.
Sebagai catatan, Enforce HTTPS akan terdisable (untick). Namun jangan khawatir, karena konfigurasi HTTPS akan ditangani oleh DNS Management.
Jangan lupa!
Teman-teman perlu menambahkan file bernama CNAME yang berisi nama domain teman-teman, tanpa www..
Contohnya seperti CNAME milik saya.
!filename: CNAME
bandithijo.com
Hanya seperti itu saja isi di dalam CNAME.
2. Konfigurasi Hosted Zone di Route 53
Di sini saya mengasumsikan teman-teman sudah mempunyai akun Amazon.
Selanjutnya akan saya bagi dalam 3 tahapan.
Mendaftarkan Domain ke Hosted Zone
-
Masuk ke Amazon Console dan pilih layanan Route 53.
-
Selanjutnya, pilih tab “Hosted Zones”.
-
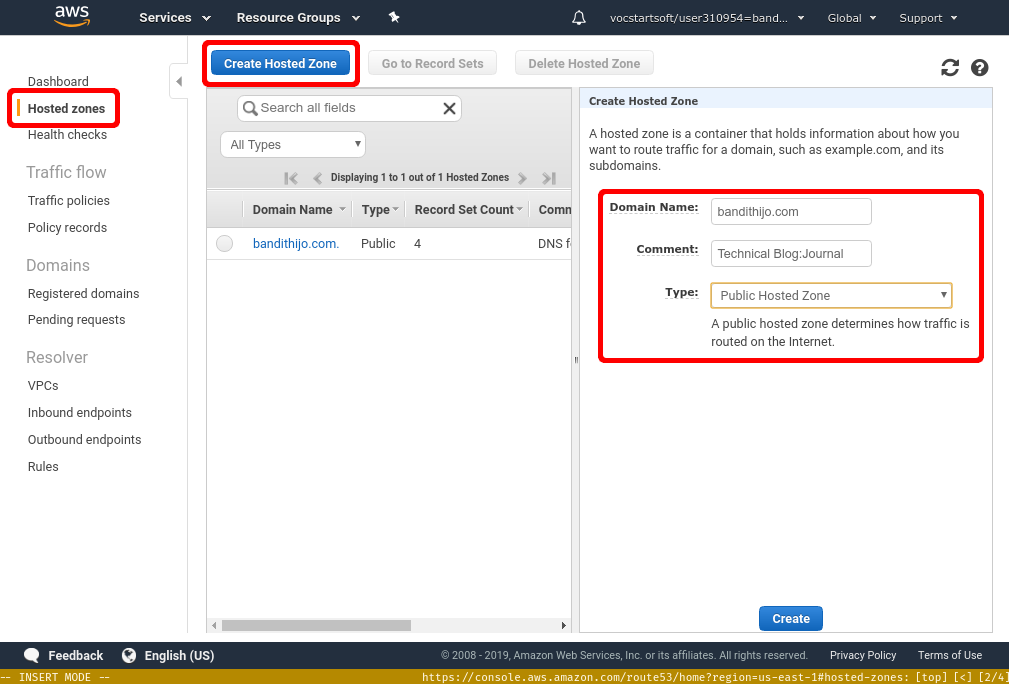
Buat Hosted Zone baru dengan memilih tombol biru pada bagian atas bertuliskan “Create Hosted Zone”.

-
Isikan Domain Name: dengan domain yang teman-teman miliki.
-
Isikan Comment: dengan deskripsi bebas dari domain teman-teman.
-
Type: biarkan dengan pilihan Public Hosted Zone.
-
Kemudian pilih tombol Create di bawah.
-
Setelah Hosted Zone jadi, klik namanya untuk masuk ke dalam daftar record set yang dimiliki oleh Hosted Zone kita.
-
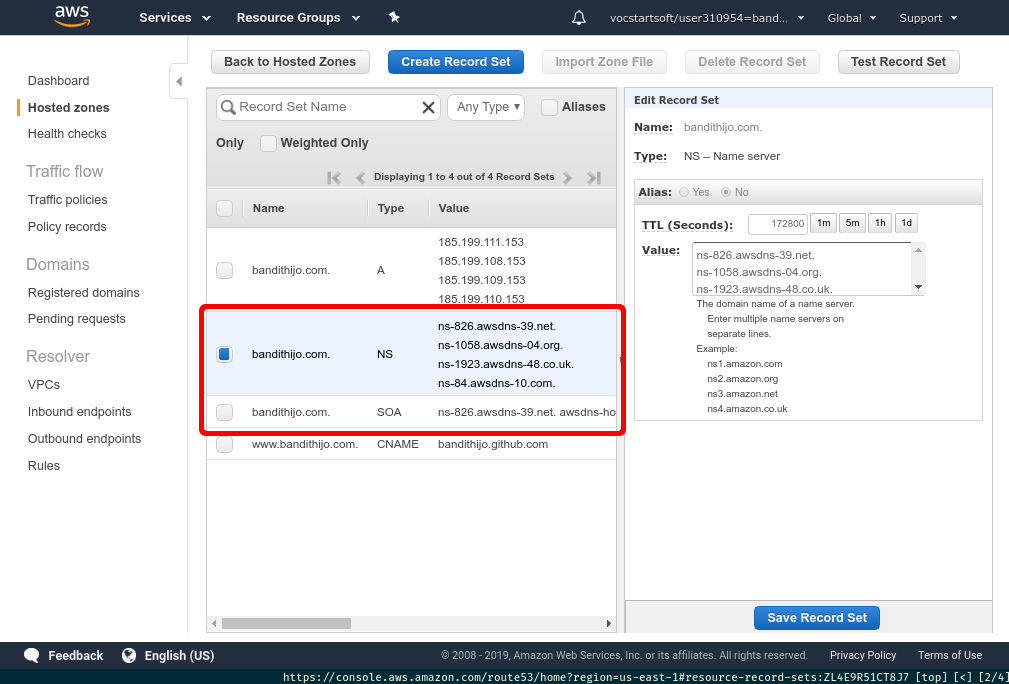
Tampilannya akan seperti di bawah ini.

-
Saat pertama kali dibuat, hanya akan terdapat dua buah record set, Nameservers dan SOA (Start of authority), seperti yang saya kotak merah pada gambar di atas.
-
Catat keempat Nameservers yang diberikan secara default oleh Amazon Route 53.
Seperti milik saya,
ns-826.awsdns-39.net ns-1058.awsdns-04.org ns-1923.awsdns-48.co.uk ns-84.awsdns-10.comKarena akan kita inputkan ke dalam konfigurasi Nameserver yang ada pada penyedia domain.
-
Selanjutnya Kita perlu menambahkan 2 record set, A dan CNAME.
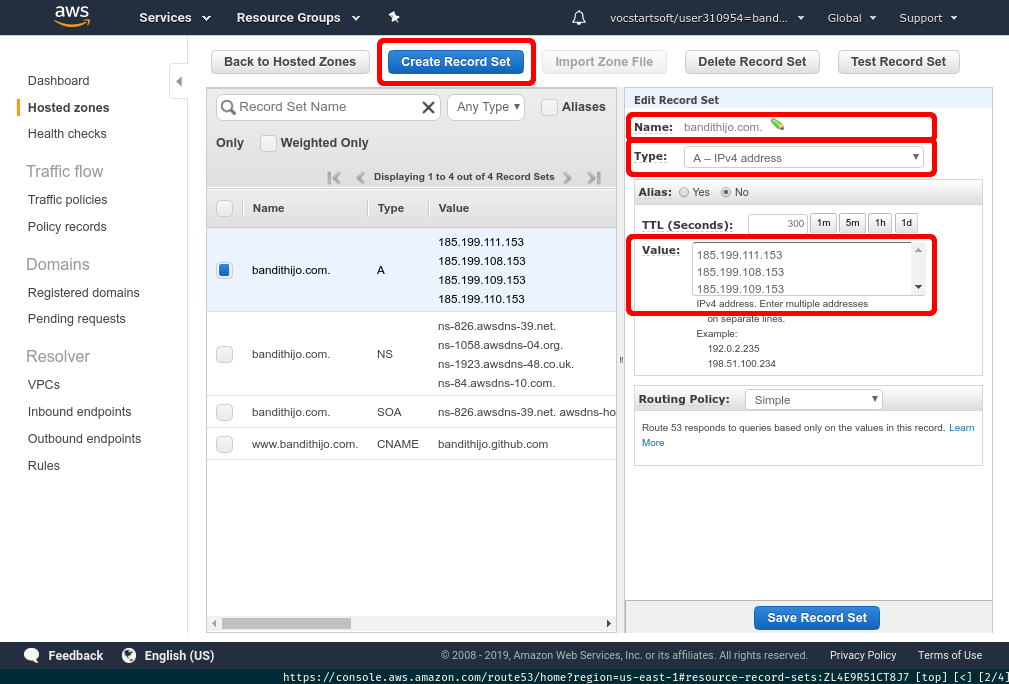
Menambahkan Record Set A
-
Buat record set A dengan memilih tombol biru Create Record Set di bagian atas.

-
Lalu isikan seperti gambar di atas.
-
Name: adalah domain yang kita miliki.
-
Type:, isikan dengan
A - IPv4 address. -
Value:, isikan dengan 4 IP address yang diberikan oleh GitHub Pages.
185.199.108.153 185.199.109.153 185.199.110.153 185.199.111.153 -
Kemudian Save Record Set untuk menyimpan konfigurasi ini.
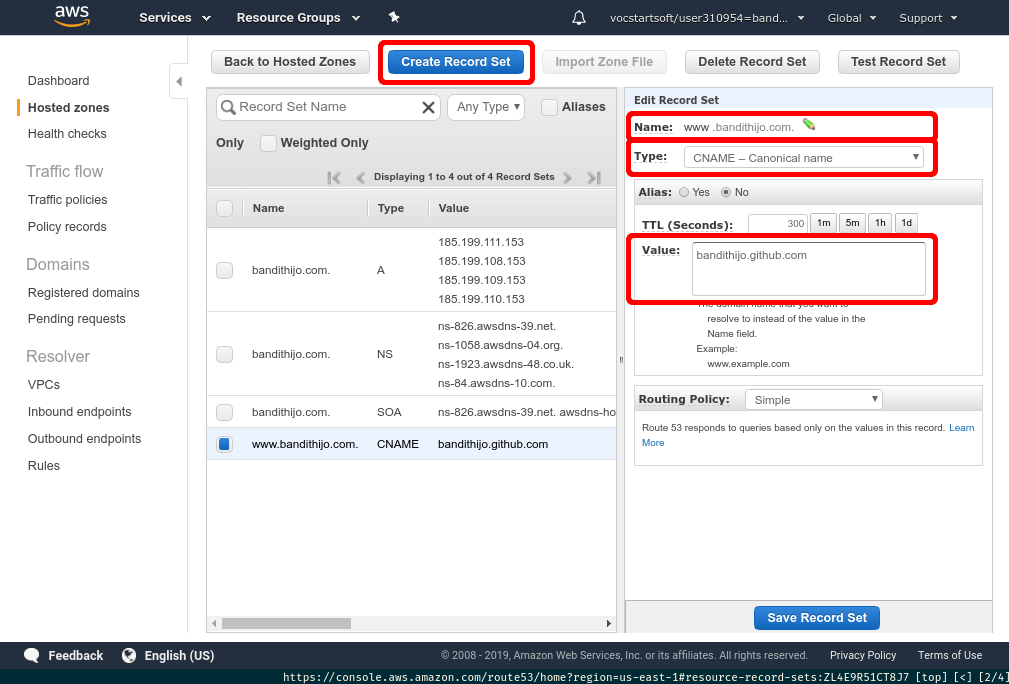
Menambahkan Record Set CNAME
-
Buat record set CNAME dengan memilih tombol biru Create Record Set di bagian atas.

-
Lalu isikan seperti gambar di atas.
-
Name:, isikan dengan
www. -
Type:, isikan dengan
CNAME - Canonical name. -
Value:, isikan dengan domain GitHub Pages milik teman-teman.
username.github.io -
Kemudian Save Record Set untuk menyimpan konfigurasi ini.
Kita perlu melakukan pengujian apakah konfigurasi Name Record A dan CNAME yang kita masukkan di atas berhasil atau belum.
Tapi, nanti akan kita lakukan di akhir. Setelah kita memasukkan konfigurasi Nameservers pada penyedia layanan domain.
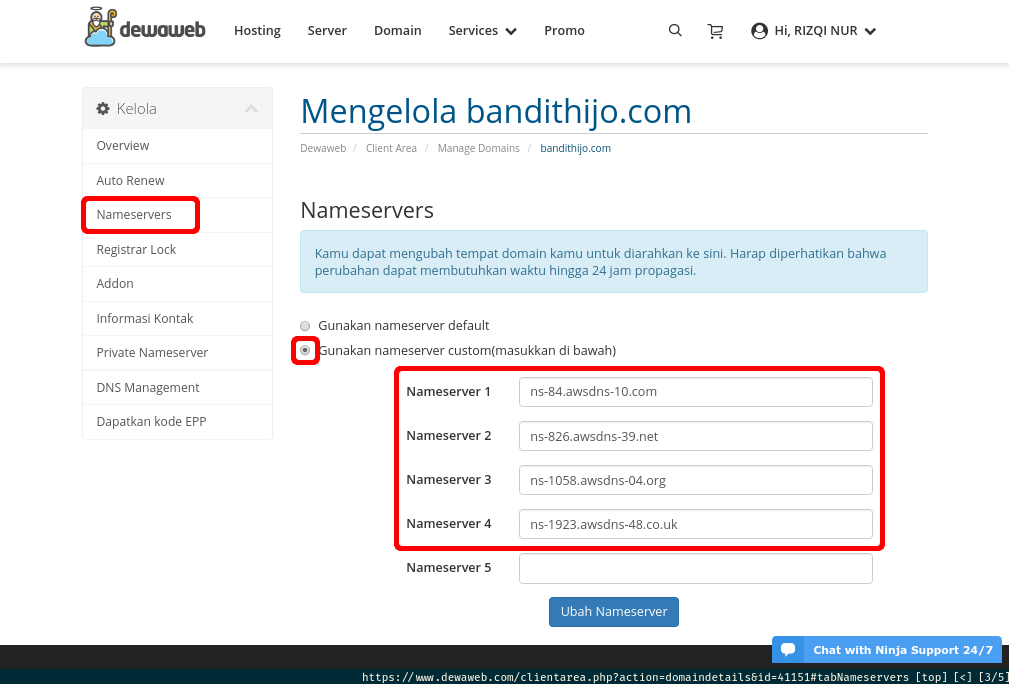
3. Konfigurasi Nameservers di Penyedia Layanan Domain
Saya membeli domain pada Dewaweb.com.
Bagi teman-teman yang tidak membeli domain di Dewaweb, jangan khawatir, karena maksud dan tujuan dari tahap ketiga ini adalah memasukkan Nameservers yang sudah diberikan oleh Amazon Route 53 ke dalam pengaturan Nameservers yang disediakan oleh layanan penyedia domain seperti Dewaweb.
Secara garis besar, tampilannya akan mirip seperti di bawah ini.

Masukkan 4 alamat Nameservers yang sudah kita catat sebelumnya.
Dengan begini, tahap konfigurasi Custom Domain GitHub Pages dengan Route 53 sebagai DNS Management telah selesai.
Pengujian
Lakukan pengujian ping terlebih dahulu, apakah domain kita sudah up atau belum.
$ ping -c 3 bandithijo.com
PING bandithijo.com (185.199.109.153) 56(84) bytes of data.
64 bytes from 185.199.109.153 (185.199.109.153): icmp_seq=1 ttl=56 time=43.2 ms
64 bytes from 185.199.109.153 (185.199.109.153): icmp_seq=2 ttl=56 time=42.7 ms
64 bytes from 185.199.109.153 (185.199.109.153): icmp_seq=3 ttl=56 time=43.5 ms
--- bandithijo.com ping statistics ---
3 packets transmitted, 3 received, 0% packet loss, time 5ms
rtt min/avg/max/mdev = 42.743/43.145/43.532/0.364 ms
Selanjutnya tahap menggali informasi DNS nameserver dengan DNS lookup utility bernama dig.
$ dig bandithijo.com
; <<>> DiG 9.14.2 <<>> bandithijo.com
;; global options: +cmd
;; Got answer:
;; ->>HEADER<<- opcode: QUERY, status: NOERROR, id: 16638
;; flags: qr rd ra; QUERY: 1, ANSWER: 4, AUTHORITY: 4, ADDITIONAL: 1
;; OPT PSEUDOSECTION:
; EDNS: version: 0, flags:; udp: 4096
;; QUESTION SECTION:
;bandithijo.com. IN A
;; ANSWER SECTION:
bandithijo.com. 300 IN A 185.199.110.153
bandithijo.com. 300 IN A 185.199.108.153
bandithijo.com. 300 IN A 185.199.111.153
bandithijo.com. 300 IN A 185.199.109.153
;; AUTHORITY SECTION:
bandithijo.com. 172800 IN NS ns-1058.awsdns-04.org.
bandithijo.com. 172800 IN NS ns-1923.awsdns-48.co.uk.
bandithijo.com. 172800 IN NS ns-826.awsdns-39.net.
bandithijo.com. 172800 IN NS ns-84.awsdns-10.com.
;; Query time: 469 msec
;; SERVER: 118.98.44.100#53(118.98.44.100)
;; WHEN: Sat Jun 01 17:46:12 WITA 2019
;; MSG SIZE rcvd: 243
Output di atas dapat berbeda-beda.
Kalau sedang beruntung, dapat menampilkan informasi yang banyak seperti di atas. Terdapat ANSWER dan AUTHORITY section.
Terkadang hanya menampilkan ANSWER section saja.
Perhatikan hasilnya.
Apabila telah sesuai dengan yang kita inputkan pada Amazon Console Route 53, berarti konfigurasi kita telah berhasil.
INFO
Perlu diperhatikan bahwa proses perubahan Nameservers di atas sampai menjadi Nameservers yang baru, memerlukan waktu yang tidak sebentar.
Jadi jangan khawatir apabila setelah teman-teman selesai mengkonfigurasi, tidak langsung dapat dilihat hasilnya.
Pesan Penulis
Apabila mengalami kegagalan, silahkan merujuk juga ke tautan referensi yang saya sertakan di bawah.
Sepertinya cukup segini dulu, ya geys!
Terima kasih.
2019/06/01 13:44
Alhamdulillah, Final Submission saya telah dinyatakan lulus.

Referensi
-
help.github.com/en/articles/using-a-custom-domain-with-github-pages
Diakses tanggal: 2019-06-01 -
help.github.com/en/articles/securing-your-github-pages-site-with-https
Diakses tanggal: 2019-06-01 -
help.github.com/en/articles/troubleshooting-custom-domains
Diakses tanggal: 2019-06-01 -
sophiafeng.com/technical/2015/02/12/setting-up-custom-domain-name-with-github-pages-and-amazon-route-53/
Diakses tanggal: 2019-06-01
