Konfigurasi Custom Domain GitHub Page dengan Cloudflare dan Dewaweb
Table of Contents

Latar Belakang
Tepat tiga minggu yang lalu, saya memigrasikan blog ini dari .blogspot.com ke .github.io. Saya pikir, saya tidak akan tertarik untuk membeli custom domain .com untuk blog ini, karena menurut saya .github.io sudah sangat keren.
Beberapa alasan yang mendorong saya akhirnya membeli custom domain untuk blog ini salah satunya berangkat dari belum familiarnya .github.io dikalangan teman-teman saya. Sedangkan target pembaca dari blog ini adalah mereka, karena blog ini sekaligus akan saya jadikan tempat untuk mengambil bahan-bahan perkuliahan yang sebelumnya harus susah-susah diambil di Google Drive kelas.
Pelaksanaan
Pemilihan Layanan
Langkah awal yang perlu dilakukan adalah mencari penyedia layanan custom domain. Sebenarnya, saya pernah beberapa kali membeli custom domain di owned-host, namun untuk kali ini saya memutuskan mencoba layanan dari penyedia custom domain yang lain. Sekalian mencari suasana baru.
Saya pikir akan lebih baik apabila saya memilih penyedia layanan custom domain yang juga dipakai oleh teman sesama blogger. Saya ingat beberapa waktu lalu kabarlinux.web.id milik om Ramdziana pernah menuliskan artikel terkait membutuhkan dukungan finansial, namun saya tidak dapat menemukan link terkait perihal ini, mungkin telah diganti dengan artikel lain. Seingat saya terdapat link afiliasi yang merujuk pada nama salah satu penyedia jasa layanan custom domain yang digunakan oleh kabarlinux.web.id. Yaitu, dewaweb.com. Saya pun mencoba mendaftar melalui link afiliasi dewaweb.com yang terdapat pada kabarlinux.web.id.
Selanjutnya saya akan melakukan order.
Order Custom Domain

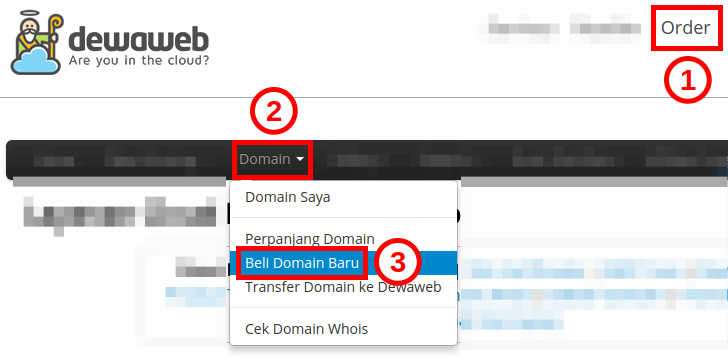
Pilih menu Order > Domain > Beli Domain Baru.
Nanti akan terbuka halaman seperti di bawah.

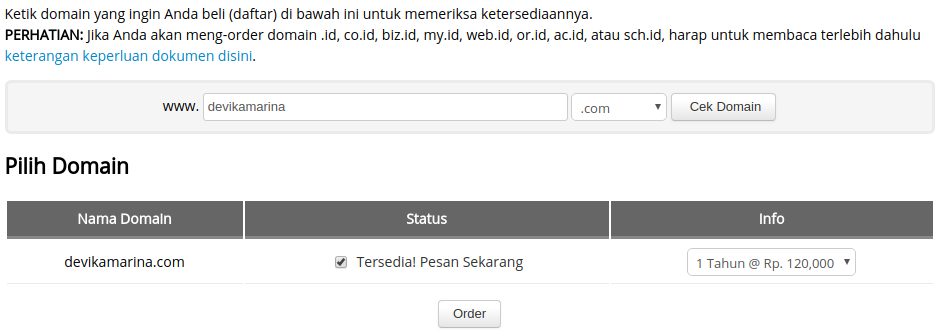
Isikan nama domain dan ekstensi domain yang kamu inginkan. Pada contoh di atas, saya menggunakan nama domain devikamarina dengan ekstensi domain .com. Kemudian tekan tombol Cek Domain.
Apabila tersedia, pilih jangka waktu penagihan pembayaran. 1 tahun, 2 tahun, atau 3 tahun. Kemudian tekan tombol Order.
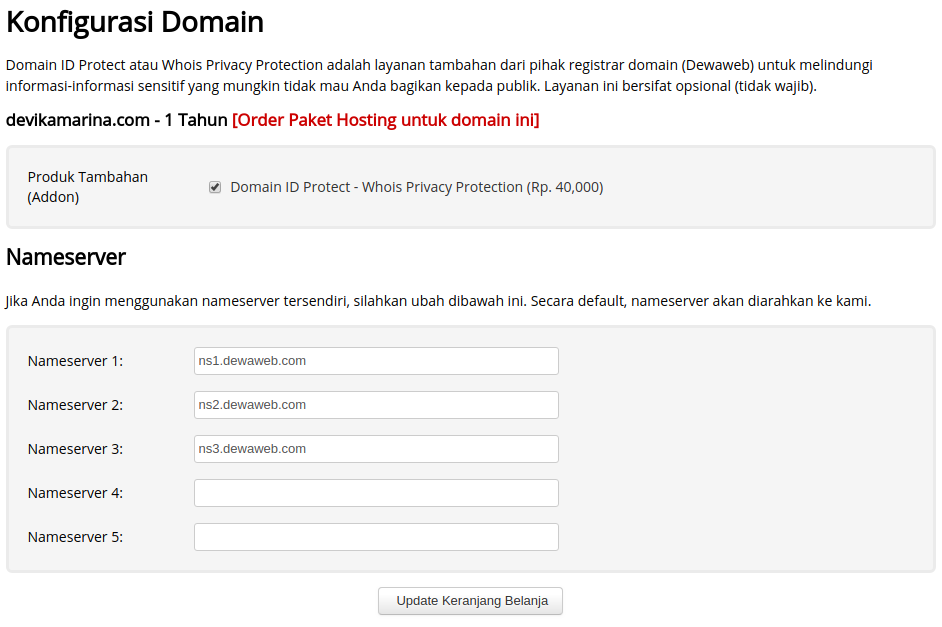
Nanti akan diarahkan pada halaman Konfigurasi Domain.

Yang perlu diperhatikan pada halaman ini adalah apakah kamu ingin memberikan Whois Privacy Protection terhadap domain kamu. Layanan ini bersifat optional.
Maksudnya apa sih bang ?
Maksud dari Whois Privacy Protection ini adalah untuk mengkamuflasekan data-data kamu seperti nama, alamat, nomor telepon yang kamu daftarkan pada dewaweb.com yang tidak ingin kamu bagikan kepada publik. Jadi, setiap kita membeli domain, wajib untuk menyertakan identitas domain tersebut milik siapa. Namun, karena satu dan lain hal terutama masalah privacy data pribadi, saya tidak ingin menampilkan nama, alamat, dan nomor telepon saya kepada publik. Infromasi ini dapat kamu coba cek dengan melakukan perintah whois namadomain.ekstensidomain kepada salah satu website yang ingin kamu lihat pemiliknya.
Saya akan mencontohkan melakukan pengecekan whois kepada kaskus.co.id.
$ whois kaskus.co.id
Domain ID:PANDI-DO253792
Domain Name:KASKUS.CO.ID
Created On:17-Jul-2008 13:33:41 UTC
Last Updated On:11-Jun-2017 09:27:06 UTC
Expiration Date:19-Jul-2019 23:59:59 UTC
Status:ok
Registrant ID:08domai47
Registrant Name:Andrew Darwis
Registrant Organization:PT Darta Media Indonesia
Registrant Street1:Menara Palma, Annex Building P11
Registrant Street2:Jl. HR Rasuna said Blok X2 Kav. 6
Registrant City:Jakarta
Registrant State/Province:DKI Jakarta
Registrant Postal Code:12950
Registrant Country:ID
Registrant Phone:+62.2129223600
Registrant Email:domain@kaskusnetworks.com
...
...
Kemudian saya akan melakukan pengecekan informasi domain dengan menggunakan whois kepada domain yang saya beli di dewaweb.com dengan menggunakan tambahana layanan Whois Privacy Protection.
$ whois bandithijo.com
Domain Name: BANDITHIJO.COM
Registry Domain ID: 2247257697_DOMAIN_COM-VRSN
Registrar WHOIS Server: whois.tucows.com
Registrar URL: http://www.tucowsdomains.com
Updated Date: 2018-04-03T05:55:28Z
Creation Date: 2018-04-02T20:53:56Z
Registry Expiry Date: 2019-04-02T20:53:56Z
Registrar: Tucows Domains Inc.
Registrar IANA ID: 69
Registrar Abuse Contact Email:
Registrar Abuse Contact Phone:
Domain Status: ok https://icann.org/epp#ok
Name Server: ELLE.NS.CLOUDFLARE.COM
Name Server: WESLEY.NS.CLOUDFLARE.COM
DNSSEC: unsigned
URL of the ICANN Whois Inaccuracy Complaint Form: https://www.icann.org/wicf/
...
...
Gimana? Sudah dapet gambaran kan, apa yang dimaksud dengan layanan Whois Privacy Protection. Setahu saya, hampir setiap penyedia layanan custom domain menyediakan fasilitas ini. Jadi apapun layanan penyedia custom domain yang kamu pilih, apabila kamu ingin melindungi informasi pribadi kamu dari publik, kamu dapat mencari layanan ini. Layanan ini seharga Rp 40.000, di dewaweb.com
Untuk pengaturan Nameserver akan kita ubah nanti saja. Saya berencana menggunakan nameserver dari Cloudflare, mengikuti rekomendasi yang diberikan oleh sahabat saya kang Sucipto.net.
Kemudian tekan tombol Update Keranjang Belanja.

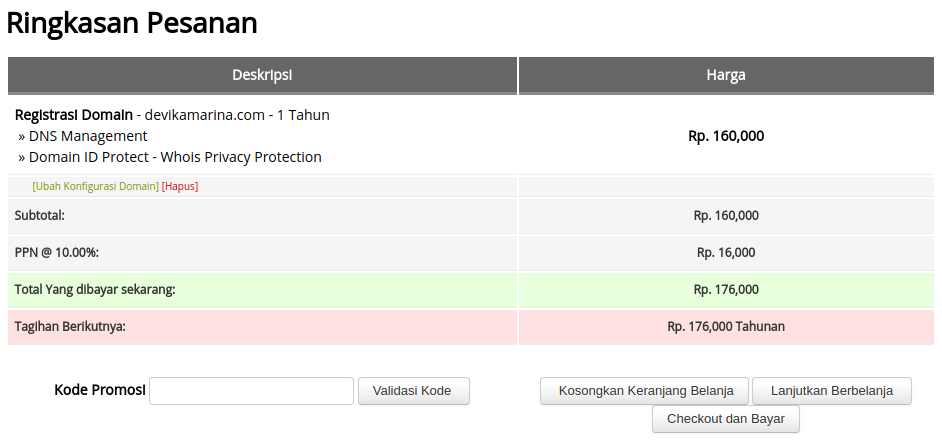
Setelah dipastikan kembali tidak ada yang kurang atau yang lebih dari daftar item yang kita pesan di atas. Selanjutnya tekan tombol Checkout dan Bayar.
Setelah kita menyelesaikan pembayaran dan custom domain yang kita inginkan sudah di tangan kita. Langkah selanjutnya adalah konfigurasi custom domain pada GitHub.
Konfigurasi GitHub
Untuk membuat GitHub dapat menerima traffic dari custom domain yang sudah kita buat, kita perlu membuat CNAME records di dalam repositori milik kita.
Buat file bernama CNAME pada direktori root dari website kita.
├── 📁 _drafts/
├── 📁 _includes/
├── 📁 _layouts/
├── 📁 _plugins/
├── 📁 _posts/
├── 📁 _site/
├── 📁 assets/
├── 📁 pages/
├── 📄 404.html
├── 📄 _config.yml
├── 📄 CNAME 👈 Tambahkan file ini
├── 📄 favicon.ico
├── 📄 Gemfile
├── 📄 Gemfile.lock
├── 📄 index.html
└── 📄 LICENSE
Kemudian, isi dengan nama domain yang ingin kita tampilkan.
Misalkan, kita ingin menampilkan domain berupa nama dan ekstensi domain, seperti halnya blog ini bandithijo.com (APEX domain) atau www.bandithijo.com (WWW Sub Domain).
Isikan sebagaimana kalian ingin menampilkan nama blog kalian pada address bar.
https://bandithijo.com
*Perhatikan! Isi dari CNAME ini hanya 1 baris.
Langkah selanjutnya commit file CNAME yang baru saja kita buat ke dalam repositori GitHub kita.
$ git add -A
$ git commit -m “Added CNAME file.”
$ git push origin master
Kemudian, buka repositori GitHub tempat dimana kamu menyimpan repositori dari .github.io. Lakukan pengecekan apakah file CNAME yang kita buat sudah berada pada repositori GitHub kita.
Kemudian selanjutnya pilih menu Settings.

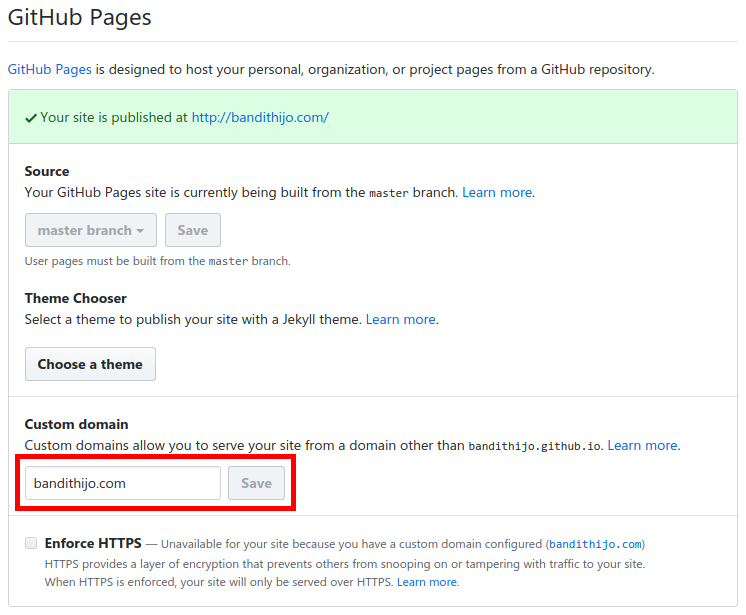
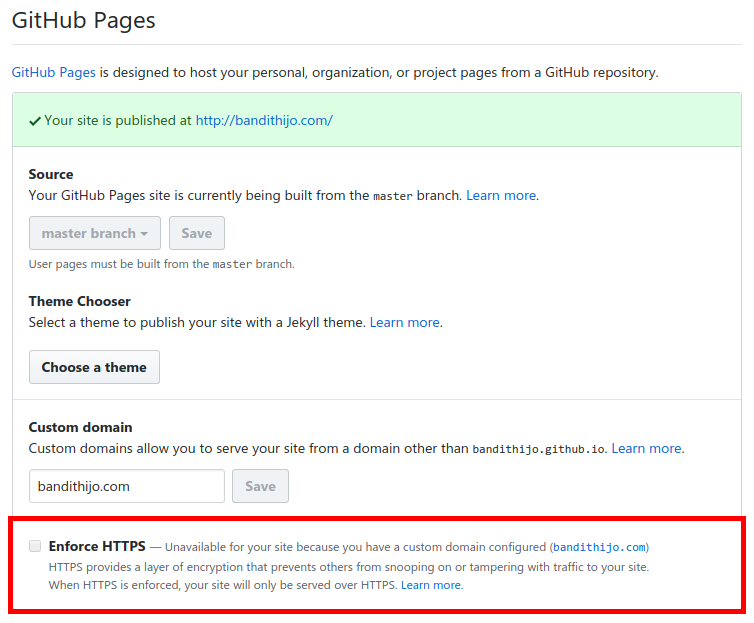
Selanjutnya, scrolling page ke bagian GitHub Pages dan isikan nama domain yang baru saja kamu beli pada kolom Custom domain.

Pilih Save.
Pada tahap ini konfigurasi GitHub hanya seperti ini saja. Namun, custom domain yang kita konfigurasi belum selesai dan belum dapat kita panggil di browser. Kita perlu melakukan konfigurasi nameserver pada Cloudflare.
Konfigurasi Nameserver Cloudflare
Buka cloudflare.com. Apabila belum memiliki akun, sebaiknya buat akun terlebih dahulu. Kemudian Login dan tambahkan website kamu. + Add site.

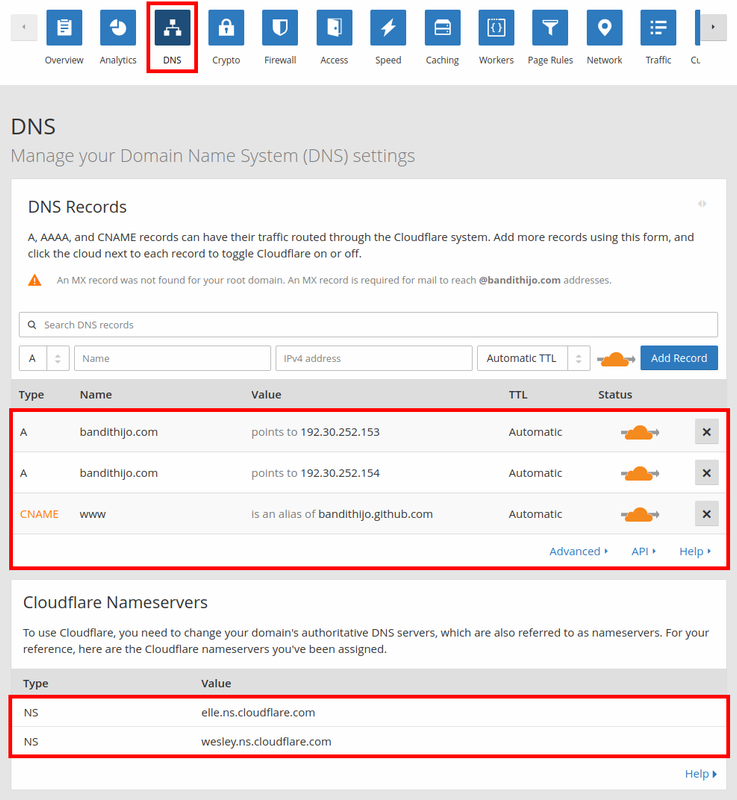
Setelah itu, pergi ke tab DNS.

Isi dan ikuti seperti gambar di atas.
IP pada A records tersebut saya dapatkan dari help.github.com.
192.30.252.153
192.30.252.154
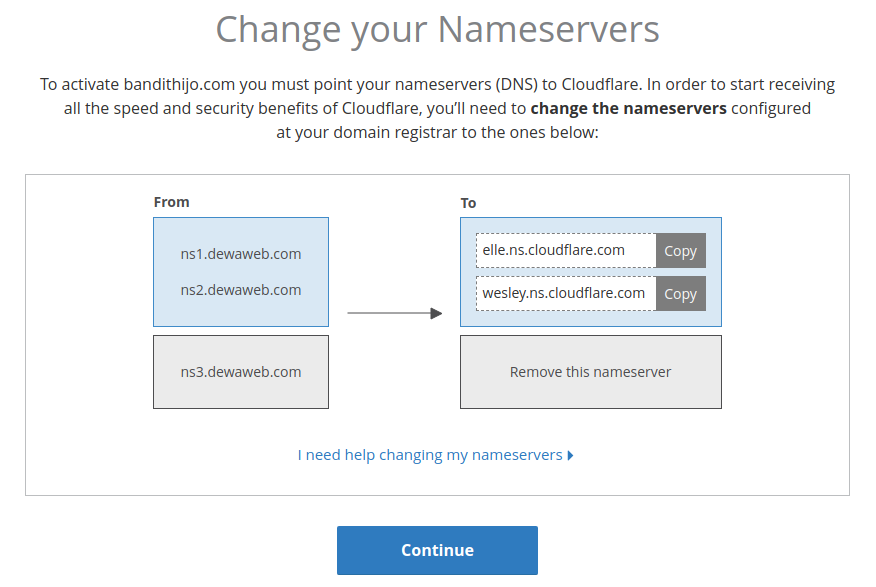
Selanjutnya, kita perlu merubah nameserver pada dewaweb.com menjadi nameserver yang sudah diberikan oleh Cloudflare. Seperti pada Gambar di atas.
Untuk kasus saya, nameserver yang diberikan oleh Cloudflare adalah.
elle.ns.cloudflare.com
wesley.ns.cloudflare.com
Saya lupa urutan detail konfigurasi nameserver pada Cloudflare ini seperti apa, yang jelas, nanti akan diberikan contoh bagaimana cara melakukan pengisian nameserver pada dewaweb.com menjadi nameserver Cloudflare. Seperti contoh di bawah.

Secara default, dewaweb.com sudah memberikan 3 alamat nameserver bawaan dewaweb.com. Kita perlu mengganti Nameserver 1 dan 2 dengan nameserver yang sudah diberikan oleh Cloudflare, kemudian menghapus Nameserver 3.
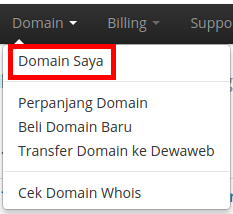
Buka kembali dewaweb.com, dan pergi ke bagian Login ke Client Area. Setelah login, pilih menu Domain > Domain Saya.

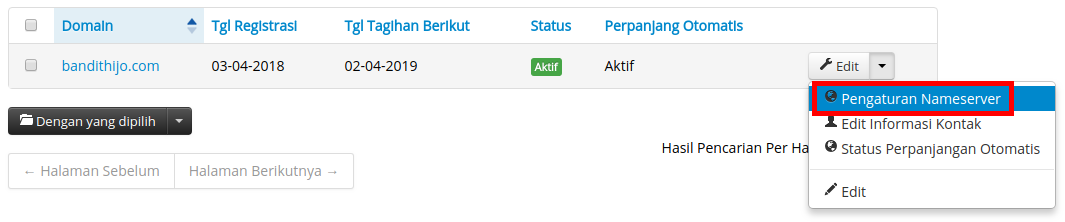
Selanjutnya, pada domain yang akan kita konfigurasi, pilih tanda panah pada tombol Edit. Dan pilih Pengaturan Nameserver.

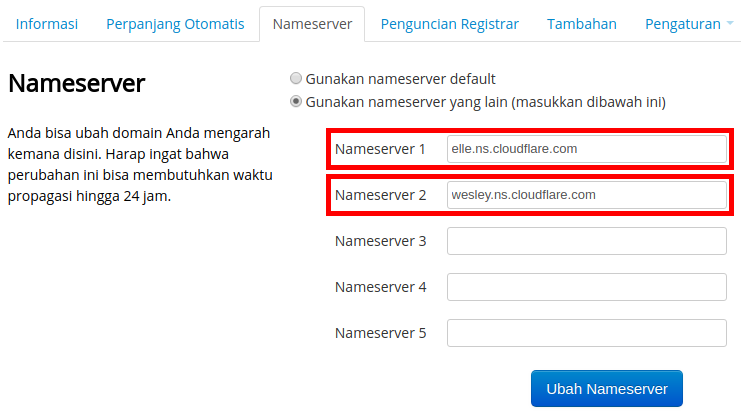
Masukkan nameserver yang kita dapat dari Cloudflare.

Kosongkan Nameserver 3.
Kemudian, pilih tombol Ubah Nameserver.
Sekarang coba lakukan pemanggilan domain kita pada Browser. Apabila belum dapat dipanggil, mungkin perlu menunggu 5-30 menit, sampai konfigurasi yang kita atur dapat diterapkan.
Konfigurasi HTTPS
Karena kita menggunakan custom domain, maka pengaturan HTTPS pada GitHub Pages tidak dapat kita gunakan.

Untuk mengakali ini kita perlu melakukan pengaturan HTTPS pada Cloudflare.
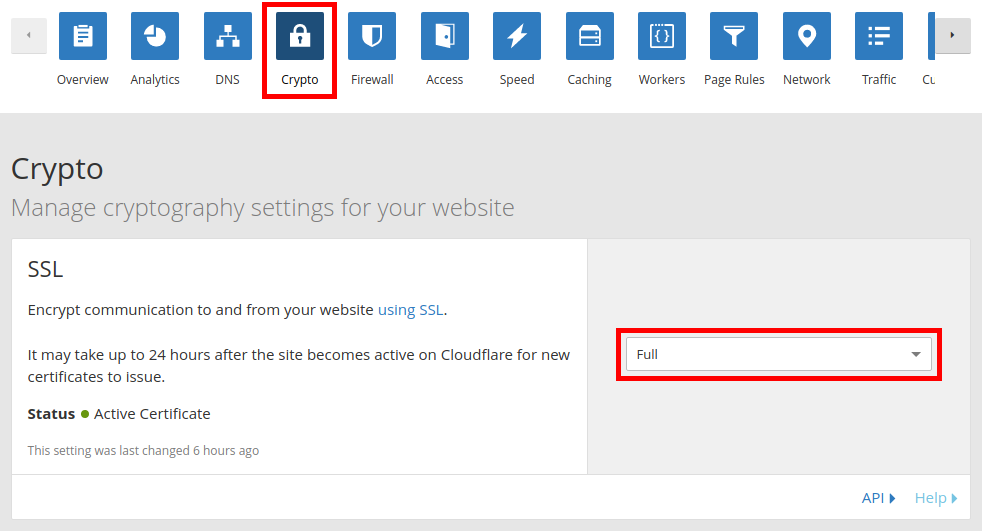
SSL
Buka tab Crypto dan pada bagian SSL, pilih Full.

Setelah mengaktifkan SSL ini kita perlu menunggu 24 jam setelah situs aktif di Cloudflare untuk menerbitkan sertifikat baru.
Sampai nanti status Active Certificate sudah tersedia, seperti pada gambar di atas.
Page Rules
Selanjutnya, buka tab Page Rules.

Kita akan menambahkan 3 rules baru untuk domain kita.
- Always Use HTTPS
- Forwarding URL
- Cache Everything
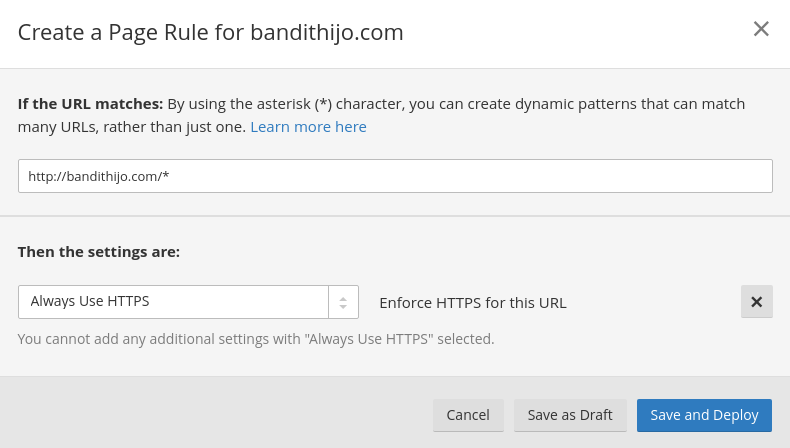
Always Use HTTPS

Saya memilih menggunakan APEX domain, dengan nama bandithijo.com, sehingga url yang harus saya masukkan adalah https://bandithijo.com/*. Penggunaan tanda * dimaksudkan untuk membuat dynamic patterns yang dapat mencocokkan banyak URL.
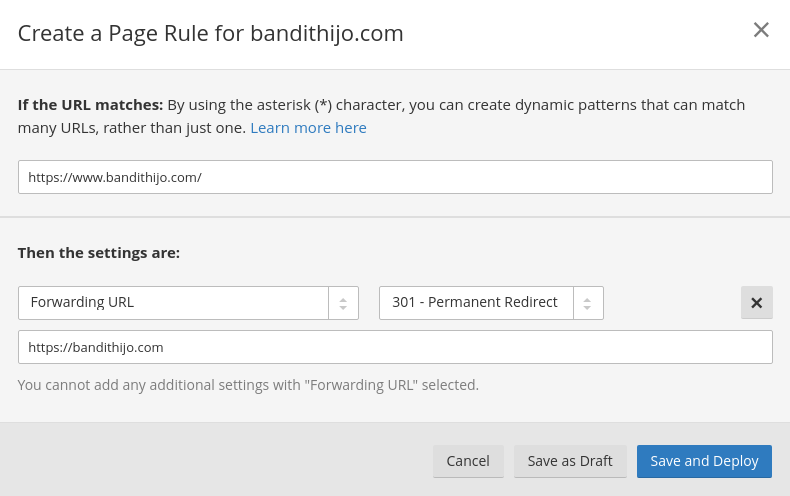
Forwarding URL

Dikarenakan saya menggunakan nama domain bandithijo.com, maka saya perlu melakukan forwarding URL. Tujuannya, apabila terdapat pengunjung yang mengetikkan www.bandithijo.com akan langsung diarahkan ke URL https://bandithijo.com.
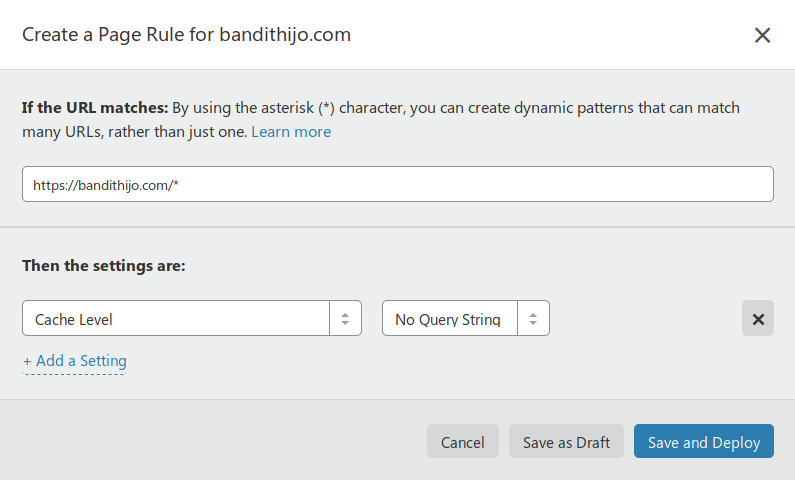
Cache Level

Mungkin teman-teman ingin menggunakan fitur cache level yang diberikan oleh CloudFlare.
Berikut ini adalah kutipan yang saya ambil dari halaman support.cloudflare.com yang akan menjelaskan setiap properties dari Cache Level.
No overrides
Defaults to the caching level option you have in your Cloudflare performance settings for the domain.
Bypass cache
Will not cache at all
Standard / Aggressive caching
Caches all static content that has a query string in it
Ignore query string
Caches static content that has a query string and treats it as one file
Cache everything
Caches all file types on your site, including static content and HTML. Cloudflare Cache Everything will automatically respect any default cache headers set by the web server or CMS software like WordPress. See this article for more details on how headers affect this setting.
NOTE: When using "Cache everything" you might have trouble with login forms on your site. A common one is WordPress. To correct this you'll need to add another rule as the first rule for the wp-login.php file that is set to "bypass cache"
Konfigurasi cache level ini akan memungkinkan website kita di-cache dan ditampilkan langsung dari CDN Cloudflare. Tentu saja hal ini akan membuat page load dari website kita menjadi lebih cepat lagi.
Sebagai contoh di atas, saya menggunakan “No Query String”.
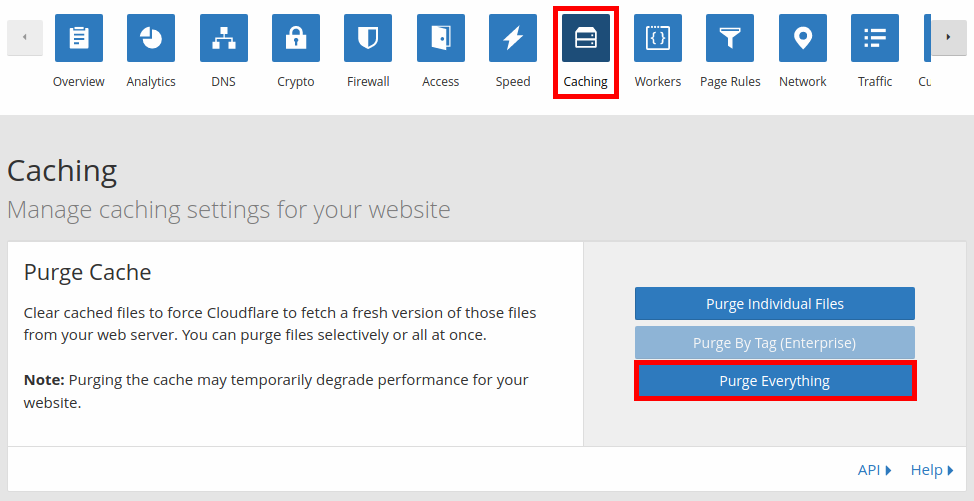
Sebelumnya saya menggunakan “Cache Everything”, namun kekurangannya, setiap kita melakukan perubahan pada website kita, hasilya tidak langsung dapat terlihat dalam beberapa saat. Untuk memaksanya, mungkin kita dapat melakukan pembersihan cache dengan Purge Everything.

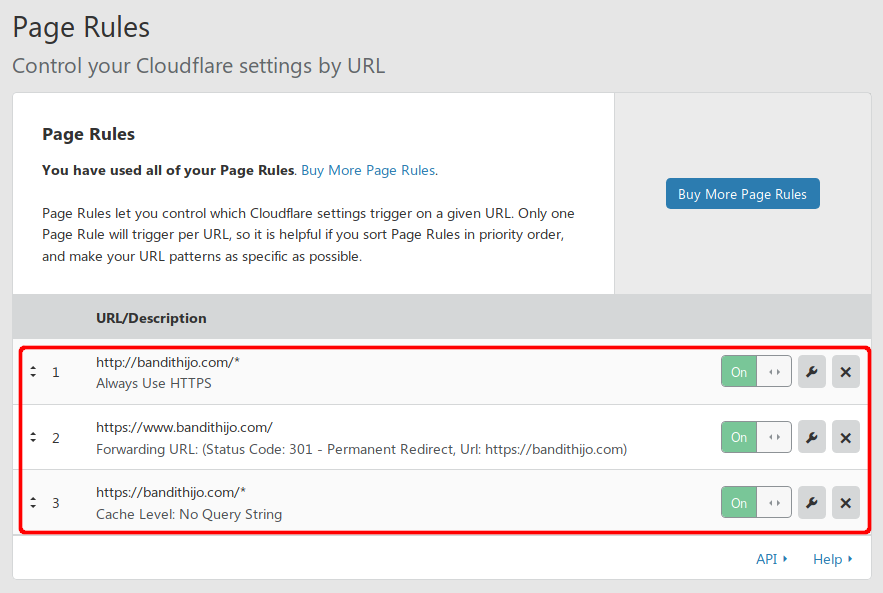
Nah! setelah selesai melakukan 3 konfigurasi Page Rules di atas, maka, tampilan akhir dari konfigurasi Page Rules akan seperti ini.

*Perhatikan! Always Use HTTPS, harus berada di layer paling atas.
Dikarenakan kita menggunakan Free Plan, maka kita hanya dapat membuat 3 page rules. Tapi ini bukan masalah, karena sudah mencakup apa yang kita butuhkan.
PERHATIAN!
Saya menggunakan SSH untuk melakukan
pushke dalam repositori GitHub, bukan menggunakan HTTPS.Saya mencurigai adanya indikasi kegagalan melakukan push ke dalam repositori GitHub, setelah melakukan konfigurasi di atas.
Apabila hal ini terjadi, maka teman-teman perlu merubah jalur push ke repositori GitHub melalui SSH.
Caranya :
Buka folder
.git, kemudian cari fileconfig.Cari bagian,
[remote "origin"] url = https://github.com/bandithijo/bandithijo.github.io.gitDiganti menjadi,
[remote "origin"] url = git@github.com:bandithijo/bandithijo.github.io.gitTentunya teman-teman harus melakukan konfigurasi SSH dengan GitHub terlebih dahulu (Connecting to GitHub with SSH)
Akhir Kata
Demikian, pengalaman saya melakukan konfigurasi terhadap custom domain untuk GitHub Page, Cloudflare dan DewaWeb yang dapat saya dokumentasikan pada tulisan ini.
Terima kasih saya ucapkan kepada kang Sucipto yang telah meluangkan waktunya untuk dapat membantu saya dalam menjawab pertanyaan-pertanyaan seputar konfigurasi ini.
INFO
Pertanggal 28 Januari 2019, saya sudah bermigrasi dari layanan CloudFlare ke Netlify.
Ceritanya, dapat teman-teman baca di sini, “BanditHijo.com, Bermigrasi dari Cloudflare ke Netlify”.
Referensi
-
help.github.com/articles/setting-up-an-apex-domain/#configuring-a-records-with-your-dns-provider
DiaksesTanggal: 2018-04-08 -
blog.cloudflare.com/secure-and-fast-github-pages-with-cloudflare/
DiaksesTanggal: 2018-04-08
