BanditHijo.com, Bermigrasi dari Cloudflare ke Netlify
Prakata
Bermigrasi? Sepertinya untuk kasus saya, lebih pas kalau saya sebut “mencoba”. Ya, belajar mencoba menggunakan platform lain.
Awalnya hanya ingin coba-coba, namun setelah berhasil dan merasakan ada “something” yang saya rasakan lebih baik dari Netlify ketimbang menggunakan Cloudflare, saya pun memutuskan untuk tetap menggunakan Netlify.
Kedua platform ini tidak dapat dibandingkan karena memiliki definisi dan fungsi yang berbeda.
Apa itu Cloudflare?
Cloudflare, Inc. is a U.S. company that provides content delivery network services, DDoS mitigation, Internet security and distributed domain name server services. Cloudflare’s services sit between the visitor and the Cloudflare user’s hosting provider, acting as a reverse proxy for websites. - Wikipedia
Apa itu Netlify?
Netlify is a San Francisco-based cloud computing company that offers hosting and serverless backend services for static websites. It features continuous deployment from Git across a global application delivery network, serverless form handling,support for AWS Lambda functions, and full integration with Let’s Encrypt. - Wikipedia
Pokoknya, saat ini, saya hanya butuh konfigurasi DNS dan Nameservers-nya saja untuk dapat menghubungkan GitHub/GitLab dengan domain name yang saya beli dari Dewaweb.
Proses Migrasi
Proses-proses di bawah ini tidak harus berurutan. Saya mencoba menyusun dan mengurutkan berdasarkan sekenario yang saya alami.
GitHub
Menghapus GitHub Page
Sebenarnya langkah ini tidak diperlukan. Ini hanya preferensi saya saja.
-
Buka tab Settings pada repository GitHub.

-
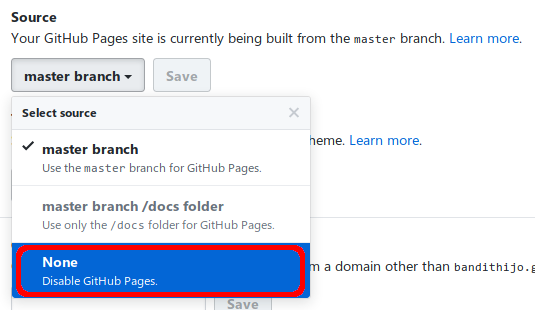
Scrolling ke bawah, pada bagian “GitHub Pages”. Ganti Source dari master branch menjadi None.

Kemudian, Save.
Karena saya memiliki custom domain maka saya hapus dahulu isian dari Custom domain. Setelah itu, baru merubah Source menjadi None.
Dengan begini, repository bandithijo.github.io sudah tidak lagi menjadi GitHub page.
-
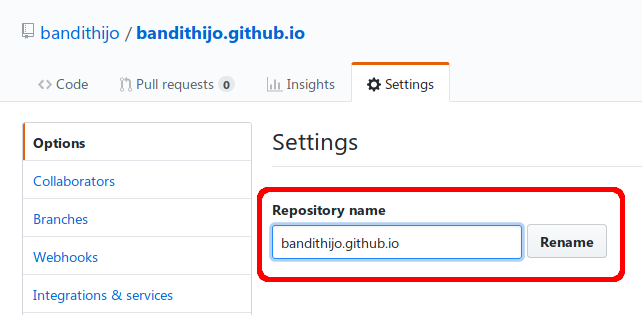
Selanjutnya, rename repository dari bandithijo.github.io menjadi bandithijo.com.

Kemudian Rename.
Setelah berhasil, nama dari repositori saya akan berubah.

Tujuannya hanya untuk menyamakan presepsi saja, bahwa sudah tidak ada lagi repositori yang bernama bandithijo.github.io.
Agar dikemudian hari tidak menimbulkan ambigu.
Mengganti Nama Direktori Root
-
Saya juga perlu mengganti nama direktori root yang ada di laptop.
$ mv bandithijo.github.io bandithijo.comTujuannya masih sama, agar tidak menimbulkan ambigu di kemudian hari.
Mengganti Alamat Git Remote
-
Ganti alamat GitHub remote yang lama dengan yang baru.
$ vim .git/configGanti pada section
[remote "origin"],/bandithijo.github.io.gitmenjadi/bandithijo.com.git.# ... # ... [remote "origin"] url = git@github.com:bandithijo/bandithijo.com.git fetch = +refs/heads/*:refs/remotes/origin/* # ... # ...Perubahan alamat remote ini adalah hal yang direkomendasikan oleh perintah
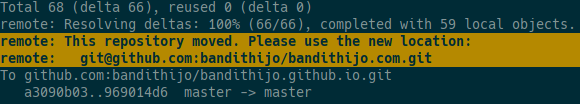
gitsaat saya melakukangit push -u origin master.
Menghapus CNAME
-
Hapus CNAME yang ada pada root direktori.
📂 bandithijo.com/ ├── 📁 _drafts/ ├── 📁 _includes/ ├── 📁 _layouts/ ├── 📁 _posts/ ├── 📁 _site/ ├── 📁 assets/ ├── 📁 pages/ ├── 📄 _config.yml ├── 📄 404.html ├── 📄 CNAME 👈️ Hapus ├── 📄 Gemfile ├── 📄 Gemfile.lock └── 📄 index.html$ rm CNAME
Netlify
Tambah Site Baru
-
Setelah login dan otomatis di arahkan ke alamat app.netlify.com/. Saya menambahkan site baru.

-
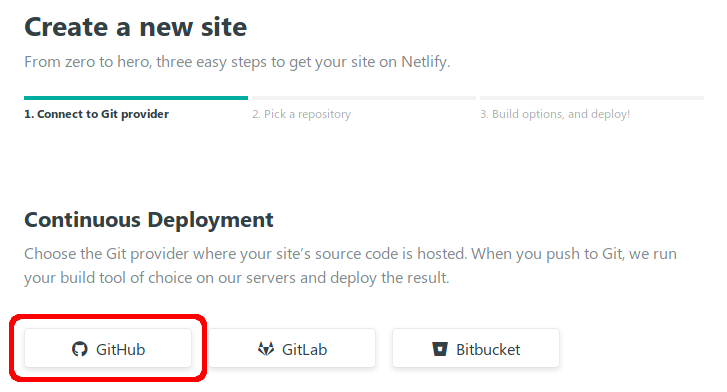
Karena saya menggunakan GitHub repo, maka pada langkah 1, ini saya memilih GitHub.

Asiknya dengan Netlify, saya dapat berganti-ganti resource.
Jadi meskipun saya memilih GitHub saat ini, nanti saya masih dapat berubah ke resource yang lain, GitLab misalnya.
-
Saya akan diminta untuk memberikan hak autorisasi Netlify dengan akun GitHub. (Saya tidak memiliki gambarnya)
-
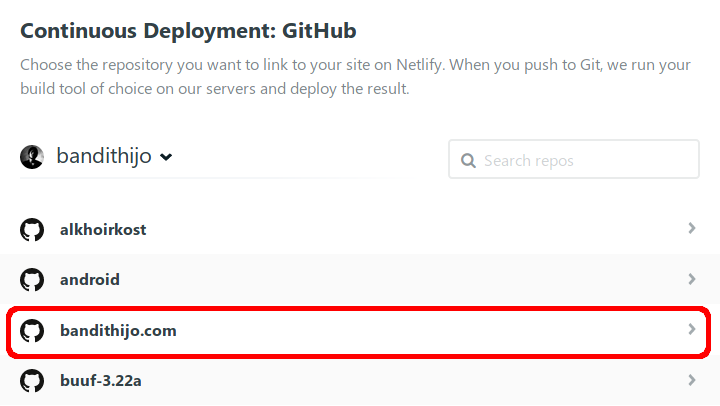
Pada tahap ini, saya diminta untuk memilih repository GitHub.

-
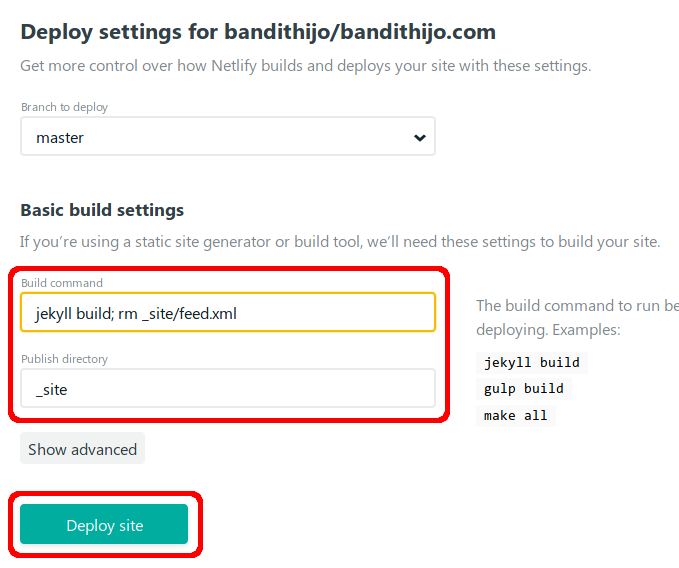
Padah tahap ini saya diminta untuk melakukan setting untuk mendeploy repository.

Saya menambahkan
;rm _site/feed.xmlkarena saya tidak menggunakanfeed.xml.Pada langkah ini, sebenarnya di laptop (local/development), saya membuild Jekyll dengan menggunakan custom command.
$ JEKYLL_ENV=production jekyll build; rm _site/feed.xmlTerdapat
JEKYLL_ENV=productionyang mendefiniskan bahwa build ini untuk production environment.Kegunaan dari variabels ini adalah saya membagi environment menjadi dua, development dan production. Yang mana terdapat beberapa elemen yang tidak akan ditampilkan pada development environment seperti: Disqus, Google Analytics, dan SEO support.
Netlify menyediakan Build Environment Variables, namun tidak support untuk Jekyll, hanya mensupport: Node, NPM, dan Yarn.
Untuk mengatasi hal ini pada Netlify, saya perlu menambahkan gem bernama
jekyll-netlify.Tambahkan pada jajaran plugins di
Gemfile.!filename: Gemfile gem 'jekyll-netlify', '~> 0.2.0'Kemudian, tambahkan pada jajaran plugins di
_config.yaml.!filename: _config.yaml plugins: - jekyll-netlifyDengan begini, saya tetap dapat menggunakan dua environment. Saat dibuild di Netlify, akan menjadi production environment.
Namun, apabila repositori GitHub/GitLab kita sudah berupa hasil build (_site), maka kosongkan saja dua input box di atas.
Kalau sudah yakin, klik Deploy site.
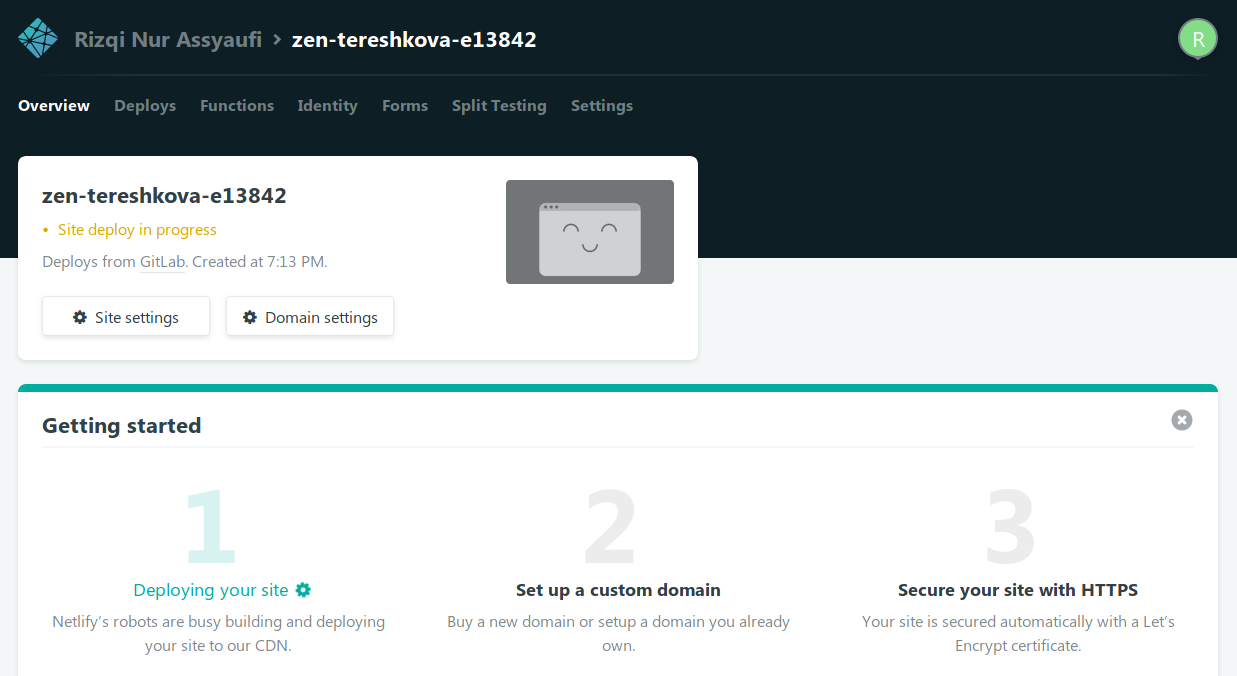
-
Akan keluar tampilan seperti ini.

Saat ini statusnya project kita sedang di build dan di deploy oleh Netlify.
Konfigurasi Custom Domain
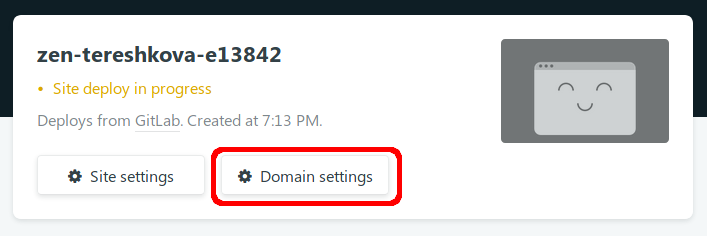
-
Sembari menunggu proses deploy selesai, saya melakukan Domain settings.

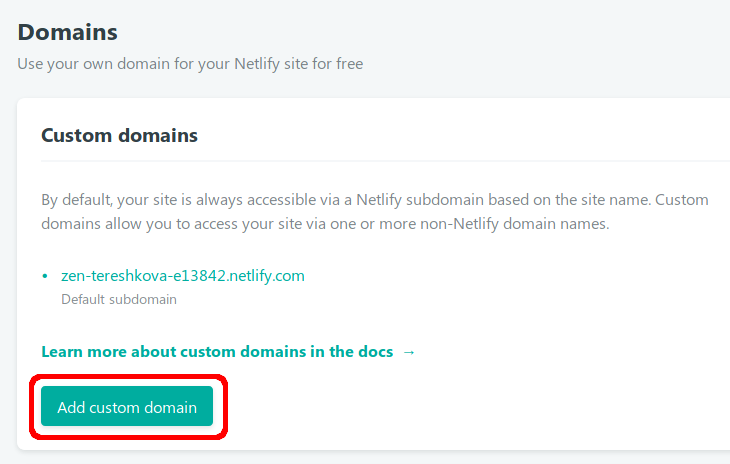
-
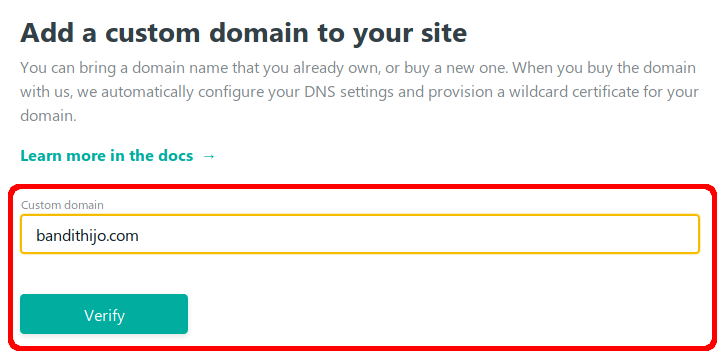
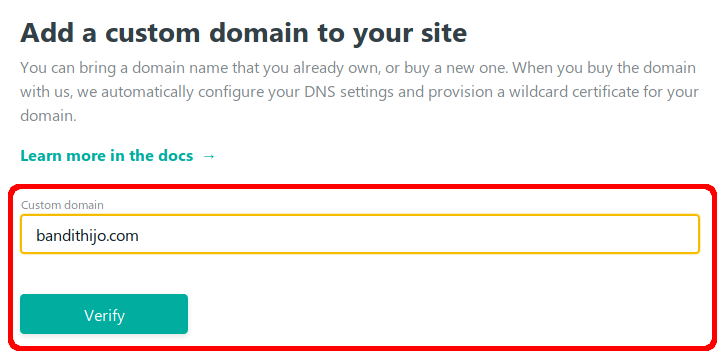
Karena saya memiliki domain sendiri, yaitu bandithijo.com, maka saya melakukan konfigurasi custom domain, pilih Add custom domain.

-
Saya mengisikan “bandithijo.com”, lebih direkomendasikan untuk menggunakan “www”. Namun pada tulisan kali ini saya akan menunjukkan mudahnya konfigurasi custom domain pada Netlify.

Tekan Verify.
-
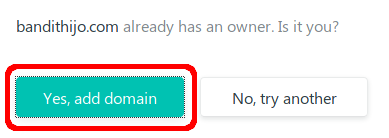
Netlify akan mengkonfirmasi bahwa “bandithijo.com” sudah ada yang punya, apakah pemiliknya adalah saya?

Tentu saja, Yes, add domain.
-
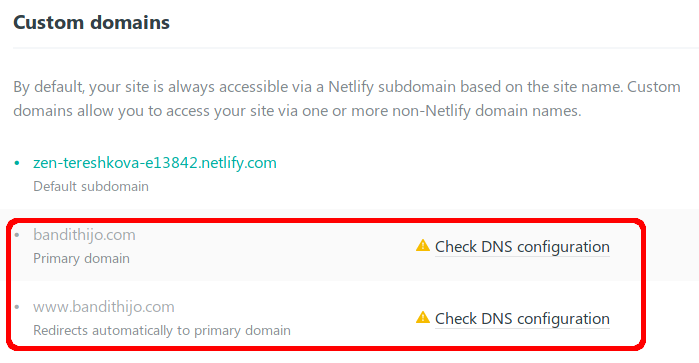
Akan tampil domain “bandithijo.com” dan “www.bandithijo.com” yang memiliki status Check DNS configuration.

Pilih salah satu dari kedua warning tersebut.
-
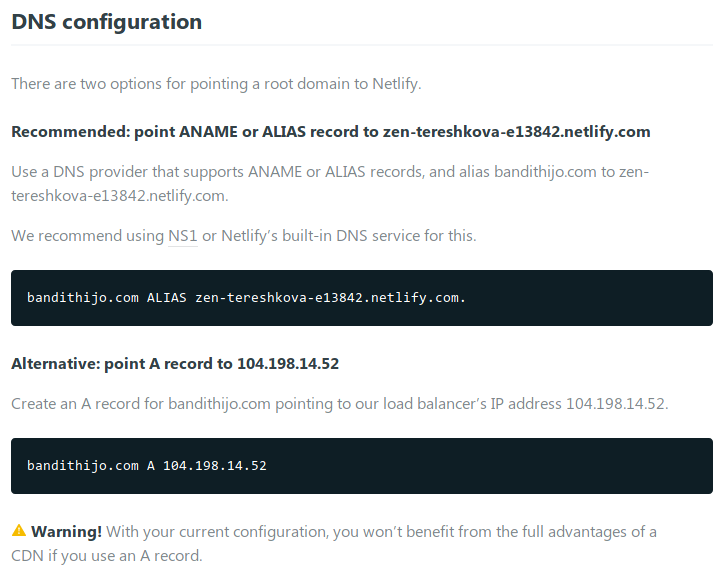
Akan terbuka popup window yang berisi tentang rekomendasi konfigurasi DNS. Untuk melakukan pointing root domain ke Netlify.

Namun, saya hiraukan saja, karena saya hanya ingin praktis dengan menggunakan DNS dari Netlify.
-
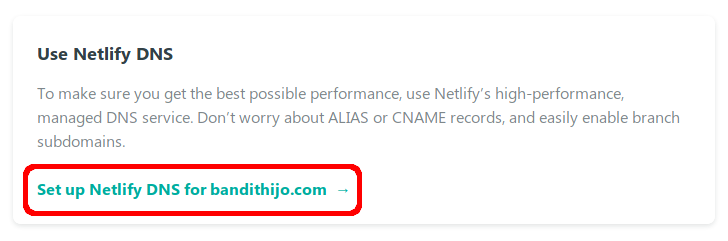
Scrolling ke bawah, untuk menemukan bantuan dalam menggunakan DNS dari Netlify.

Saat ini, saya memilih menggunakan Netlify DNS agar lebih praktis.
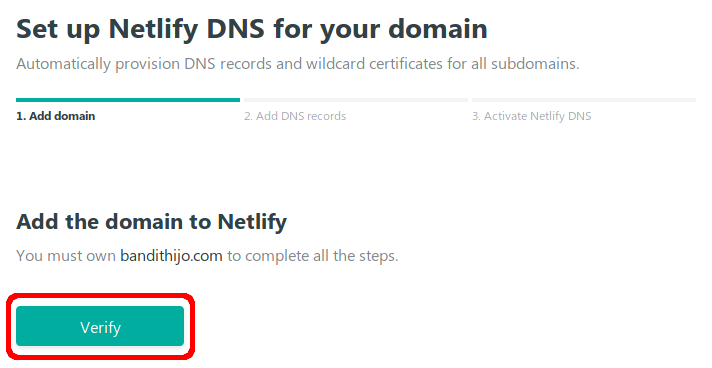
-
Sekali lagi saya diminta untuk memastikan apakah domain bandithijo.com benar saya miliki atau tidak.


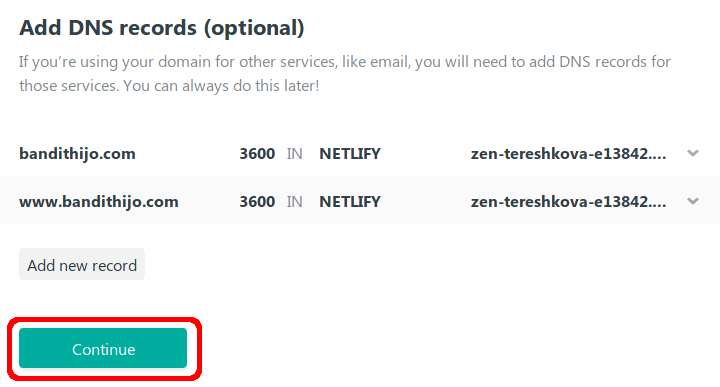
-
Bagian menambahkan DNS record yang lain, saya continue saja.

-
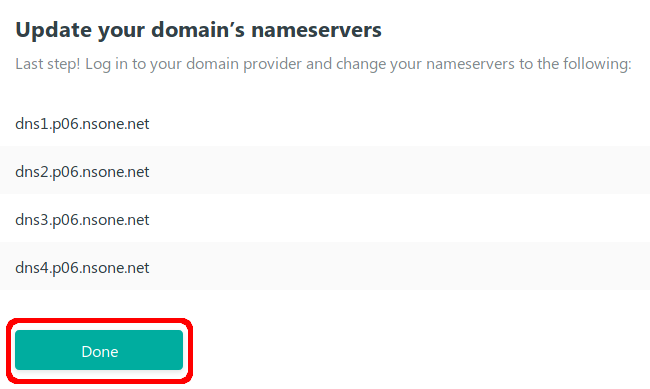
Copy paste domain Nameserver milik Netlify yang nanti akan saya letakkan pada konfigurasi Nameserver di Dewaweb.

dns1.p06.nsone.net dns2.p06.nsone.net dns3.p06.nsone.net dns4.p06.nsone.net
Mengganti Default Domain Netlify
-
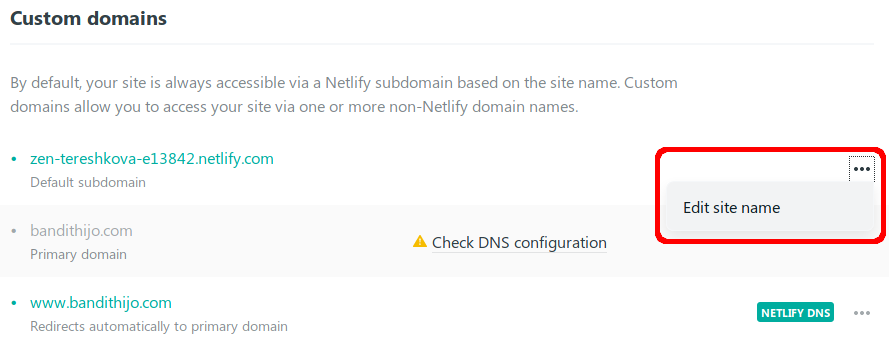
Saya perlu mengganti Default subdomain yang diberikan secara random oleh Netlify.

Pilih Edit site name. Untuk merubahnya.
-
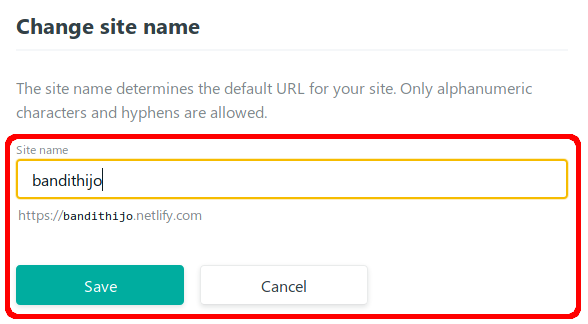
Saya isikan sesuai nama domain yang saya miliki. bandithijo.

Pilih Save.
-
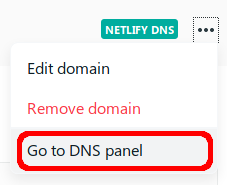
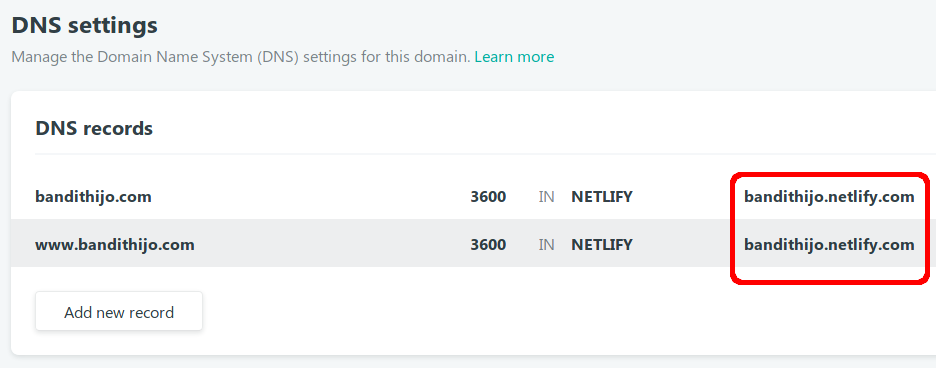
Lakukan pengecekan. Go to DNS panel.


Maka target dari DNS record sudah di arahkan ke alamat Default domain yang baru.
Redirect Default Subdomain Netlify ke Primary Domain
-
Untuk melakukan redirect secara otomatis saat pengunjung mengakses bandithijo.netlify.com akan langsung diarahkan ke bandithijo.com, saya perlu melakukan konfigurasi tambahan untuk ini.
-
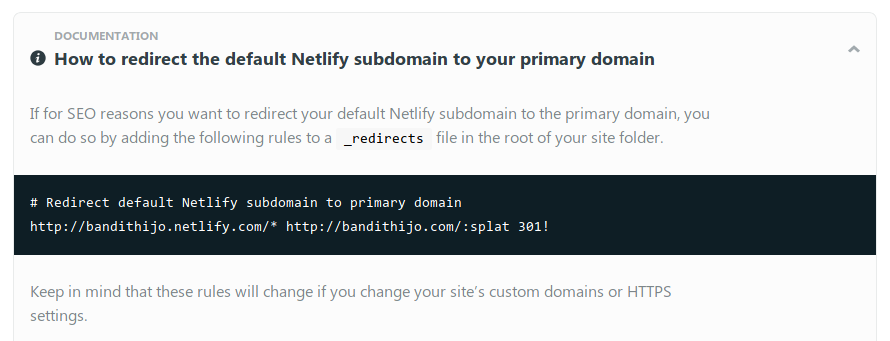
Netlify sudah menyarankan untuk membuat file
_redirectspada direktori root dari direktori site saya. ```
```Namun, saya lebih memilih cara lain.
-
Saya memilih menambahkan file
netlify.tomlpada direktori root Jekyll saya. Yang isinya mirip seperti file_redirectsyang disarankan oleh Netlify.$ vim netlify.toml[[redirects]] from = "https://bandithijo.netlify.com/*" to = "https://bandithijo.com/:splat" status = 301 force = trueSaya menggunakan cara ini karena, saat menggunakan file
_redirects, pada bagian Settings > GitHub page, dikatakan bahwa isi dari file_redirectstidak sesuai dengan semestinya.Maka dari itu saya menggunakan cara file
netlify.tomlyang sudah saya coba dan ternyata berhasil dijalankan pada kedua repository GitHub dan GitLab.Sekarang, apabila ada pengunjung yang dengan atau tanpa sengaja mengakses alamat bandithijo.netlify.com akan otomatis didirect ke bandithijo.com.
Dewaweb
Menambahkan Netlify Nameservers
-
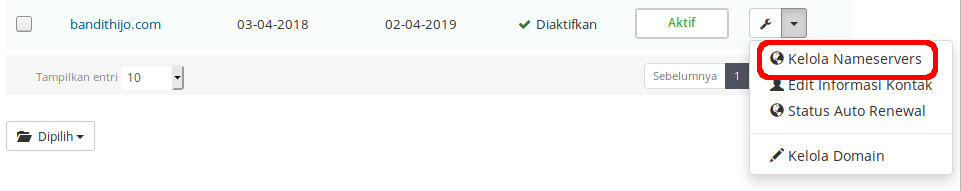
Buka Client Area pada Dewaweb.
-
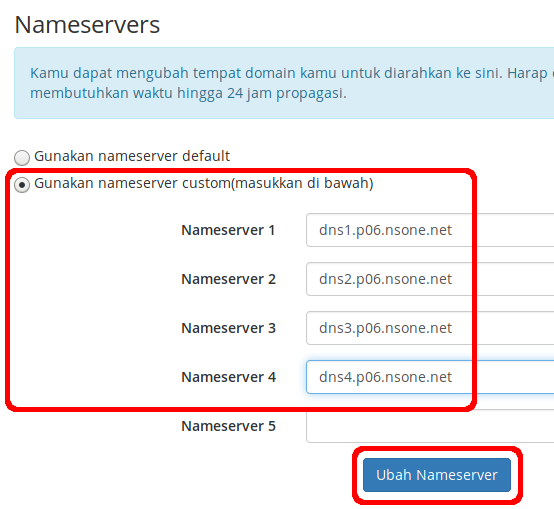
Saya hanya perlu mengganti default Dewaweb Nameserver dengan 4 buah Nameserver yang sudah diberikan oleh Netlify.


-
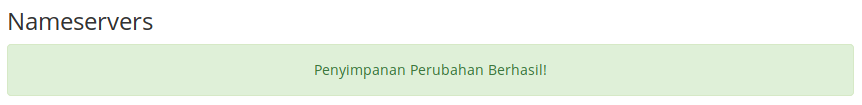
Pastikan berhasil memasukkan Nameserver Netlify.

Apabila gagal, ulangi sampai Nameserver benar-benar tersimpan.
-
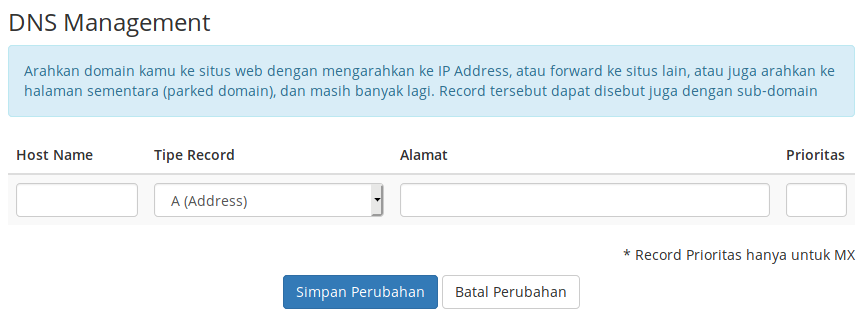
Pada Dewaweb, saya tidak perlu melakukan konfigurasi DNS Management.

Karena saya sudah menggunakan DNS management milik Netlify.
Konfigurasi HTTPS
Sebenarnya tahap ini tidak perlu saya lakukan.
Karena apabila langkah di atas (konfigurasi Nameservers) sudah benar, secara otomatis saya akan mendapatkan SSL/TLS certificate.
Namun untuk mencatat prosedur manualnya, saya akan tetap menuliskan langkah-langkahnya di bawah ini.
-
Kembali lagi ke Netlify
-
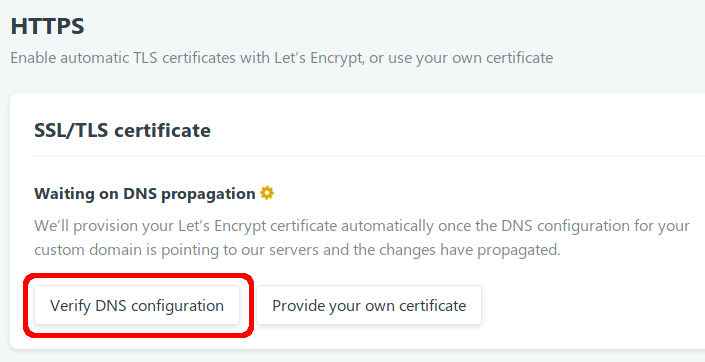
Scrolling ke bagian paling bawah dari halaman Settings Domain.

Pilih Verify DNS configuration.
-
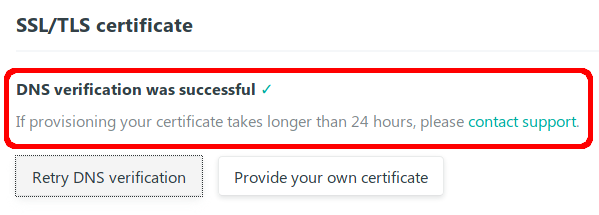
Apabila berhasil.

Tinggal menunggu (paling lama 24 jam) hingga Netlify memberikan sertifikat Let’s Encrypt (TLS/SSL certificate) untuk mendapatkan HTTPS.
-
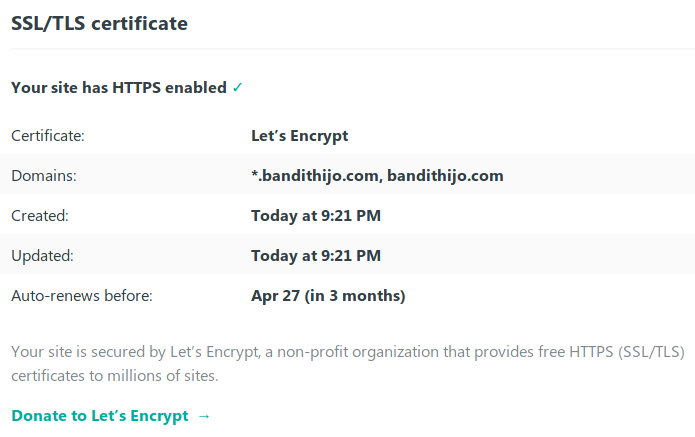
Yak! Tidak sampai 5 menit, SSL/TLS certificate dari Let’s Encrypt saya sudah jadi.

-
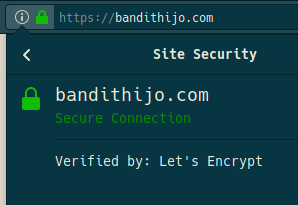
Saya coba cek di browser.

Tips
WWW or not WWW?
Untuk masalah ini, Belum akan saya bahas di sini.
Namun apabila ingin berpindah dari “tanpa WWW (apex domain)” dan ingin menggunakan “WWW (subdomain)” caranya sangat mudah.
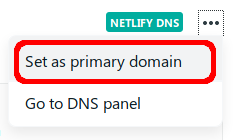
Cukup klik menu pada domain www.bandithijo.com.

Lalu klik Set as primary domain.
Pesan Penulis
Masih banyak yang saya dapat eksplorasi dari Netlify. Namun untuk saat ini, saya hanya menggunakan Netlify sebagai DNS management saja sebagai ganti dari Cloudflare yang saya pergunakan sebelumnya.
Sangat terasa sekali perbedaan dalam hal kecepatan akses. Meskipun saya tidak melakukan pencatatan secara angka, namun secara rasa, mengunjungi bandithijo.com pasca menggunakan Netlify, sama cepatnya seperti yang saya rasakan saat mengakses bandithijo.com pada development environment.
Migrasi ke Netlify ini juga membawa semangat baru untuk saya, karena melihat (meskipun belum memahami) dari sepintas membaca menu dan fitur-fitur yang terdapat di dalam Netlify, seperti dapat menjadi hal yang baik bagi bandithijo.com ke depannya.
Oke, rasanya sudah cukup seperti ini dulu.
Ini adalah catatan yang sangat panjang. Mudah-mudahan pengalaman saya dapat bermanfaat bagi teman-teman yang memerlukan.
Terima Kasih
- Aflasio
- Nanda Okitavera
- Beserta teman-teman di group JAMstack Indonesia yang telah banyak menginspirasi saya (memberikan observation value) bagi saya untuk bermigrasi menggunakan Netlify.
Referensi
-
www.netlify.com/docs/continuous-deployment/
Diakses tanggal: 2019-01-28 -
www.netlify.com/docs/custom-domains/
Diakses tanggal: 2019-01-28 -
www.netlify.com/docs/dns/
Diakses tanggal: 2019-01-28 -
www.netlify.com/docs/redirects/
Diakses tanggal: 2019-01-28 -
www.netlify.com/docs/netlify-toml-reference/
Diakses tanggal: 2019-01-28 -
github.com/jayvdb/jekyll-netlify
Diakses tanggal: 2019-01-28
